2Dプロジェクト作成手順②:ノードの動作設定(GDScript)
1.GDScriptのアタッチ
さて、いよいよプログラミングをして動くものを作成していく。(と言ってもノンプログラマー向けなので簡単に)
前回追加した画像を動かすだけの単純なものを作成する。
まずは画像がプログラムで動くための準備。
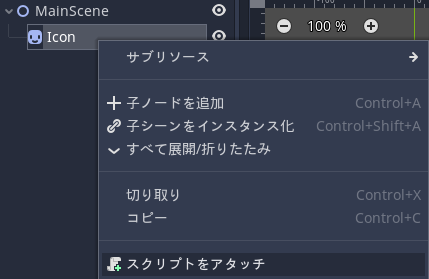
Iconを右クリックし「スクリプトをアタッチ」をクリック。

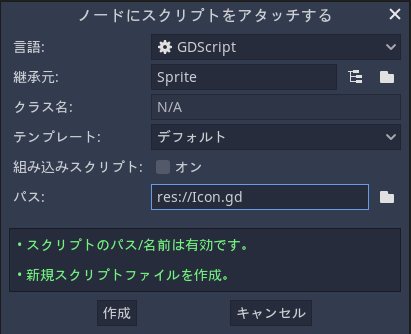
特にこだわり(ファイル名など)がなければ、そのまま作成をクリック。

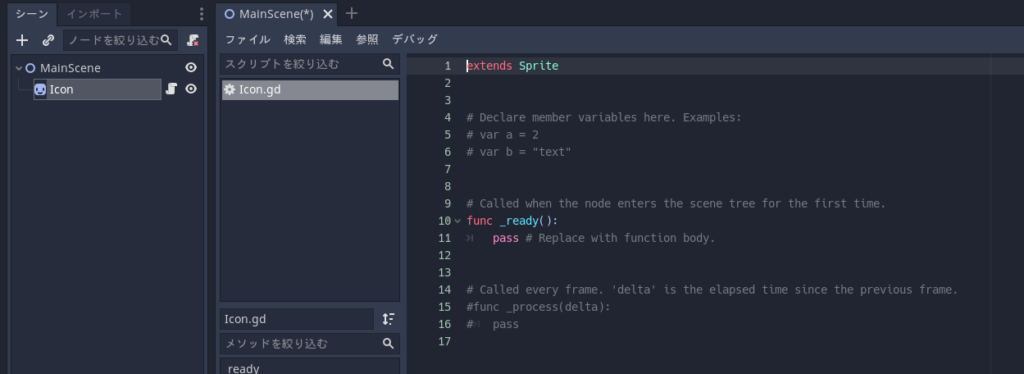
このようなプログラム記述の画面が出てくる。

この時点で構えてしまうかもしれないが、大したことはない。
2.GDScriptの記載
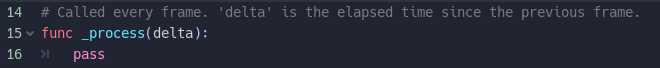
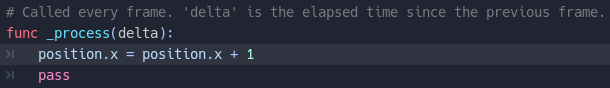
まず、下2行のfunc _process(delta): と pass の手前にある#をそれぞれ消す。(ちなみにGDScriptでは行頭に#をつけるとコメントアウト[プログラムに全く影響しない文章を書くこと]することが出来る。)

func _process(delta)の上のコメントの説明にもあるが、この関数内に処理を定義すると毎フレーム(60fpsであれば1秒に60回)ごとにこの中の処理が実行される。そして前のフレームとの時間差(60fpsの場合は1/60秒)がdeltaという名前で関数内で使用できる。
ちなみにどうやって画像を動かすのか。答えはシンプルで「毎フレームごとにちょっとずつ座標を変える」のである。
座標はpositionという名前で定義されている。そのうち横方向はx軸(プラス側が右、マイナス側が左)とされている。
よって、右方向に動かしたい場合、毎フレームごとにpositionのxの値を少しずつ増やしていけば良い。
その場合は position.x = position.x + 1 と書くと、目的の処理が実現できる。

これでプロジェクトを実行してみる。おそらくすごい勢いで画像が右に抜けていったかと思う。
ちなみに+1ではなく+0.1にすればもっと遅く動く。(xの値が増加するスピードが小さくなるので)
まだ、一方向に動かすだけのシンプルな動きではあるが、基本的にはこのようなものを発展させていろいろな動きを組み込んでいく。
今回はここまで。
※(補足)動きをつける別の方法
KinematicBodyというノードを使用すれば、move_and_slideという関数で一発で出来る。
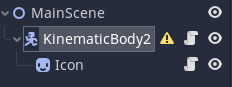
画像のIconを新しく追加したKinematicBodyの子ノードにする。

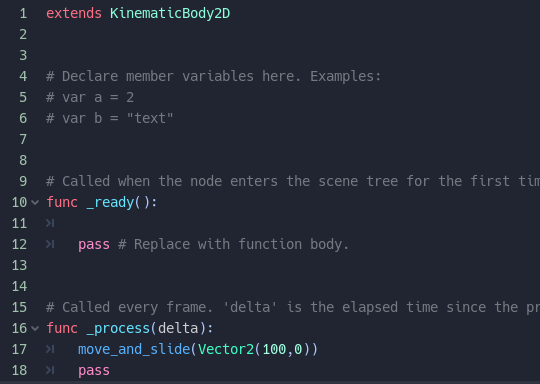
Iconの時と同様にスクリプトをアタッチし、func _process(delta)を有効にする。
その後、move_and_slide(Vector2(100,0)) を入れて実行するとIcon時と同様の動きになる。

なお、これはKinematicBodyやArea、RigidBodyというノードにしか適用できないので同じ関数をIconにしてもエラーとなる。
実際にいろいろ動きをつける場合には上記の3ノードのいずれかになるため、move_and_slideは覚えておくと良い。
※追記:RigidBodyには基本的にmove_and_slideは設定出来ないため、修正した。
