【3D】パーティクルアニメーション
概要
パーティクルという機能を使用して、ゲームエンジンを使用したアニメーションを生成する方法を解説します。
パーティクルの機能を使うと下の動画のようなちょっとだけリッチなアニメーションを、アニメーションの知識が無くても使うことが出来ます。
<使用ソフト>
Godot Engine:3.5.1
※本当は4.0beta2を使用したいのですが、なぜか高頻度でクラッシュしてしまうので今回は安定板の3.5.1を使用しました。4.0のパーティクルシステムが安定され次第、本記事は更新しようと思います。
事前準備
下記リンクからパーティクル用の画像データのパッケージをダウンロードしてください。
CC0 1.0ライセンスのため、わりと自由に使用できます。※もちろん自前でパーティクル用の画像を作成してもOKです。
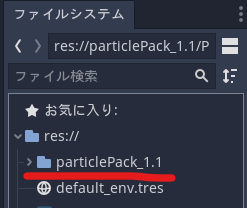
プロジェクトを作成したら、リソースにダウンロードして解凍したものをそのままフォルダごと入れておいてください。

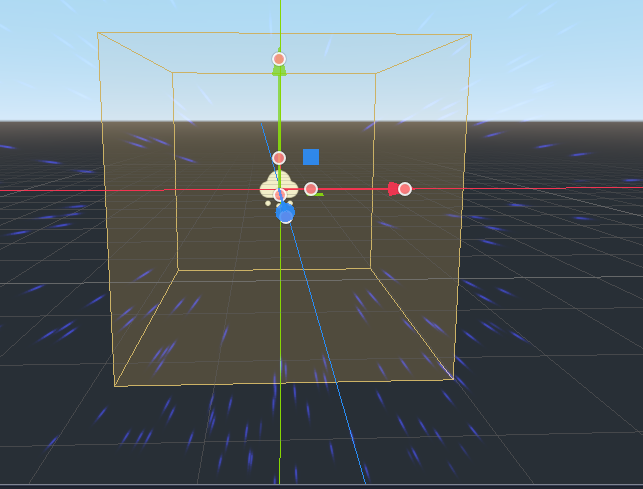
ノード配置
必要なノードはパーティクルの上位となるRigidBody or KinematicBody or StaticBodyとParticlesのみです。
Particles単体でも動くのですが、パーティクルは物の周辺等に配置することが多いので、実際には上記Body系のノード配下にくることが多いでしょう。
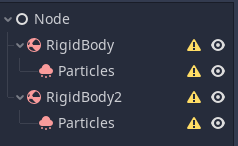
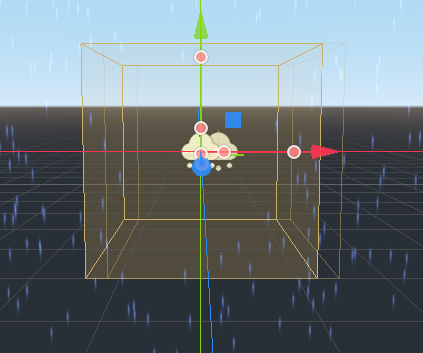
今回はRigidBodyの配下に配置します。RigidBody-Particlesとなるノードを2つ作っておきましょう。

スパークのパーティクルノード設定①
まずは簡単な方から。動画の内側にあるスパークのパーティクルから作っていきます。
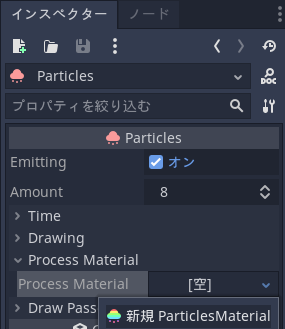
1つ目のパーティクルノードを選択し、インスペクターのProcessMaterialから新規ParticlesMaterialを選択。

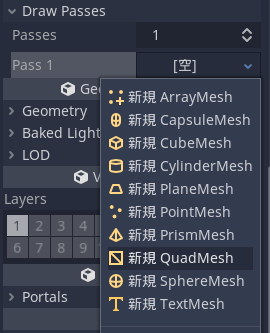
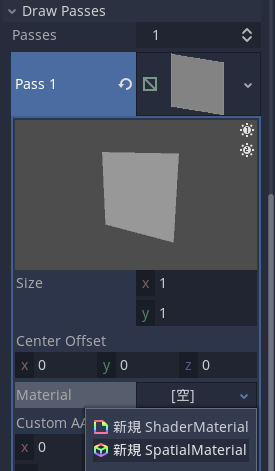
その後、ProcessMaterialの下にあるDraw PassesのPass 1から新規QuadMeshを選択。

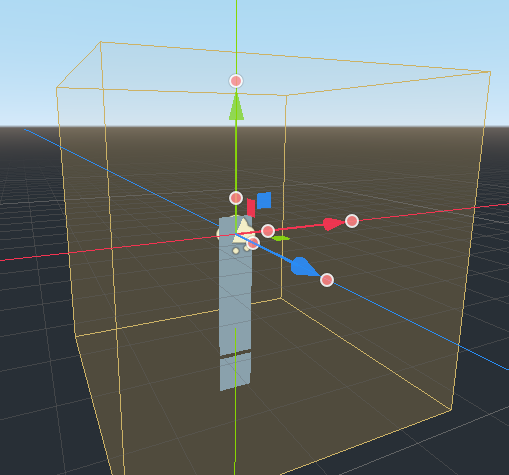
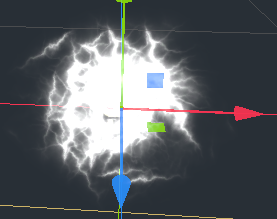
すると、四角いメッシュが流れ落ちるようなアニメーションが出来ているかと思います。
これはQuadMeshがパーティクルとして生成され、重力で落ちた後消えているためです。

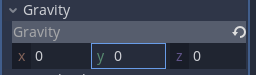
さて、まずは重力でパーティクルが落ちるのは困るので、パーティクルの重力を0にします。
ProcessMaterialのGravityがY=9.8になっているかと思いますので、これを0にします。

すると、パーティカルの生成が止まったように見えますが、これは同じ場所でパーティクルが生成されて消えていくため、止まっているように見えるだけです。実際にはパーティクルの生成は続いています。
パーティクルの変化が分かりやすいようにこの時点でパーティクル画像を割り当ててしまいましょう。
DrawPasses-Pass 1を選択して、Materialに新規SpatialMaterialを割り当てます。

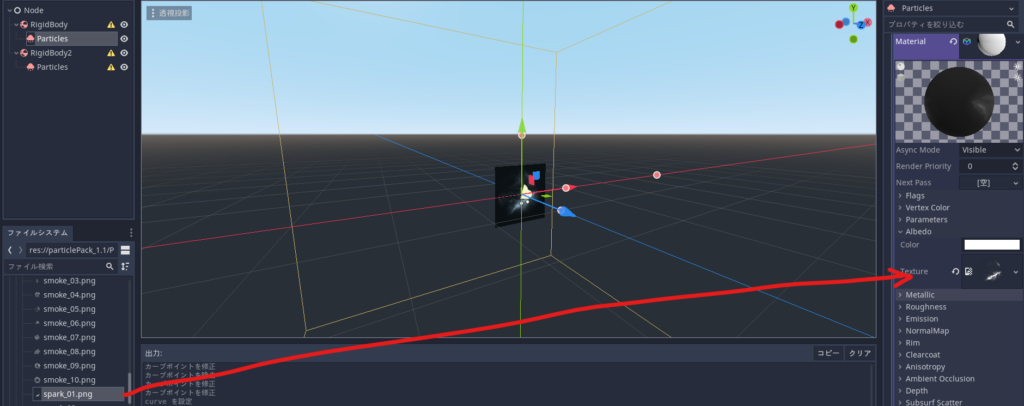
マテリアルを選択すると、更にメニューが開きますので、AlbedoのTextureにパーティクル用の画像を入れます。動画の例だとPNG(Transparent)内にあるspark_01.pngを入れています。

ついでに、この段階でマテリアルとして必要な設定は全てやってしまいましょう。
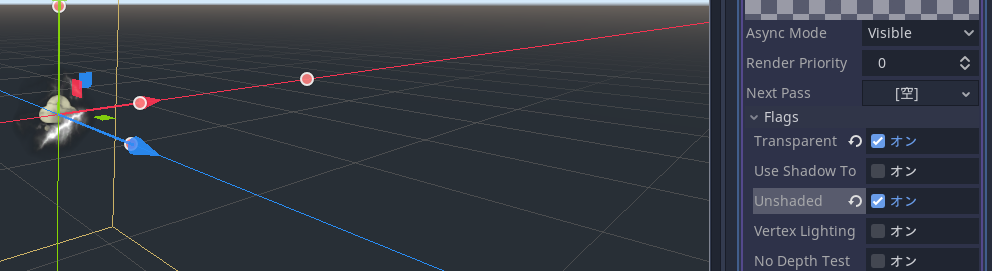
まずはFlagsを開いて、Transparent(画像の透過パラメータ)を有効にしましょう。また、Unshadedも有効にします。
Unshadedを有効にすることでパーティクルへの余計な影や環境光の映り込みをなくします。
※Unshadedを有効化すると、微妙に空の青が映りこんでいたのがなくなって白くなるはずです。

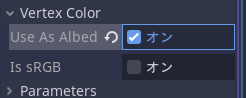
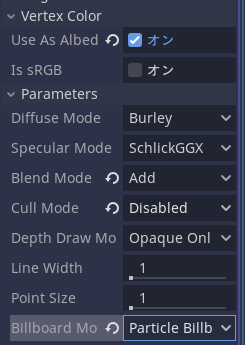
次に頂点の色情報はアルベドで設定した色情報に従ってほしいので、Vertex ColorはUse As Albedoをオンにします。

最後にParametersからBlendModeはAdd、CullModeはDisabled、BillboardModeはParticleBillboardに設定してください。
※BlendMode/CullModeは説明が長くなるので気になるようであればブレンドモード、背面カリングのキーワードで調べてみてください。BillboardModeですが、これはParticleBillboardにすることで常にカメラの方向が正面になるようにパーティクルが描画されます。(いったんAlbedoに設定した画像をクリアして四角板にした状態で視点をグリグリすると分かりやすいかもしれません)

ここまでやったらシーンは保存しておきましょう。
パーティクルは描画負荷が高いので、PCのスペックによってはけっこうな頻度でクラッシュします。
スパークのパーティクルノード設定②
それではいよいよパーティクルのパラメータを調整して動かしていきます。
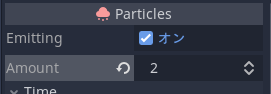
まずはパラメータの変化が分かりやすいように、ParticlesのAmountは2にしておきましょう。

ここからはProcessMaterialのパラメータを調整していきます。
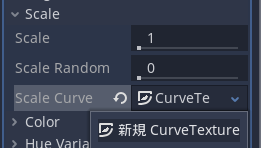
・Scale
Scale Curceから新規Curve Textureを選択、

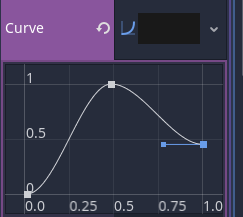
Curveを選択するとグラフのようなものが出てくるので、だいだい横軸の0.5あたりの位置で右クリックしてポイントを追加、その後下のように、0.0:0、0.5:1、1.0:0.5とポイントを取っていきましょう。すると、中央から拡大してふわっと小さくなって消えるような動きになっていると思います。

・Angle
Angle:360、Angle Random:1に設定します。すると、パーティクル生成時の画像の向きがランダムになります。
・Angle Velocity
Velocity:360、Velocity Random:1に設定します。すると、パーティクルが生成後にランダムな動きで回転するようになります。
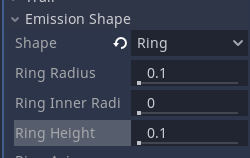
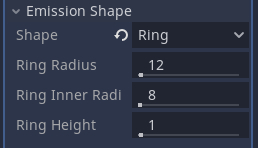
・EmissionShape
ShapeをRingにします。RingRadiusとRing Heightは0.1くらいにしておきましょう。
すると、パーティクルの生成位置が半径RingRadiusの円の中でランダムな位置になります。

ここまで来たら、ParticlesのAmountを30くらいにしてみましょう。だいぶいい感じになってきましたね。

次は好みの問題ですが、Time→Lifetimeを調整するとパーティカルの生成→消失までの速度を調整できます。今回の例でいくと0.5くらいがちょうど良いかと思います。
・Color
最後に色です。シンプルにColorを単色に設定してもそれなりのものにはなります。
ただ、リッチな見た目にしたいのであればColorRampを設定するのがお勧めです。
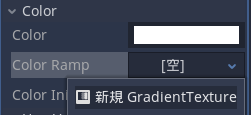
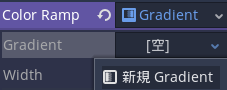
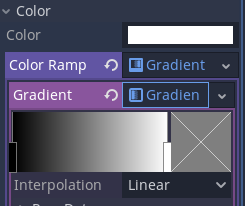
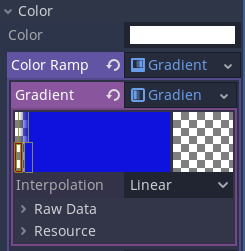
ColorRampから新規GradiantTexuture→Gradientで新規Gradientを選択するとColorRampの設定画面が出てきます。



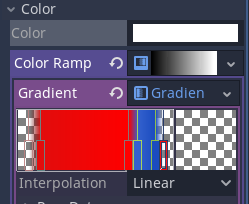
カラーランプの左側から生成→消失までの色変化になります。
これも人それぞれの好みはありますが、個人的には透明→メイン色→メイン色→差し色→差し色→透明という設定が好みです。
この時、メイン色と差し色の中間色があまり出ないように、メイン色と差し色の間は狭くします。

上記のようにColorRampを設定するとこのような動画のパーティクルになります。
ホールのパーティクルノード設定
ホールと呼んでよいのかは分かりませんが、中心に向かってパーティクルが飛んでくるものを設定します。
途中までの設定方法は「スパークのパーティクルノード設定①」と同じです。
ただし、BillboardModeはParticleBillboardではなく、Disabledにします。
※ParticleBillboardだと、後に設定するAligh Yが機能しなくなってしまうため。
AlbedoのTextureは今回の例ではtrace_01.pngにしました。
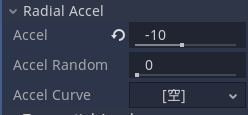
さて、中央に向かうようなパーティクルを作るにはどうしたら良いかというところですが、EmmisionShapeをRingにして、Radial AccelのAccelをマイナスの設定値にすればOKです。実際にやっていきましょう。
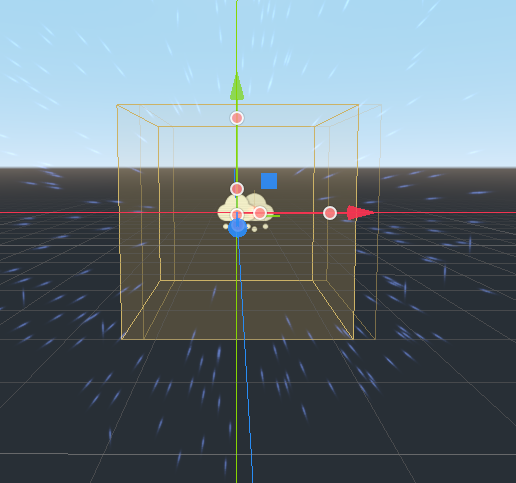
ProcessMaterialのEmissionShapeをShape:Ring、RingRadius:12、Ring Inner Radius:8に設定。
※RingRadius>RingInnerRadiusであれば設定は適当で良いです。

Radial AccelのAccelをマイナスの数値でAccel×Lifetimeの絶対値がRingRadiusを超えないように設定。
※Lifetimeが1であればAccelは12以下にする。

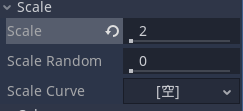
このままだと見えにくいので、ついでにScaleを2にしておきましょう。(固定で良いです)

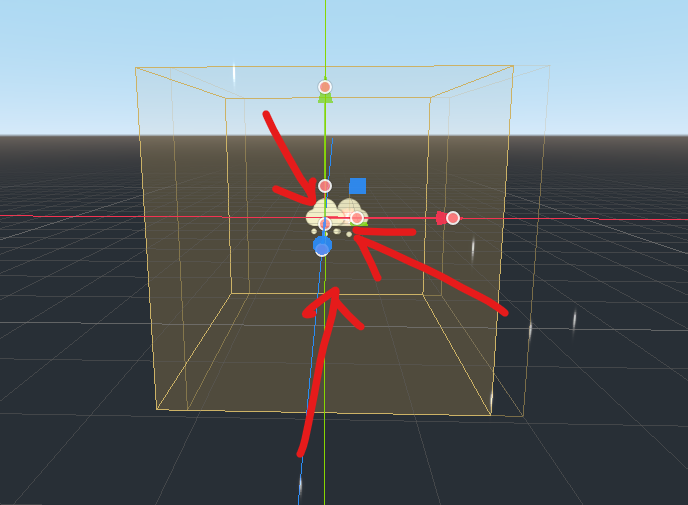
すると、パーティクルが中央に向かって流れていくような形になったかと思います。

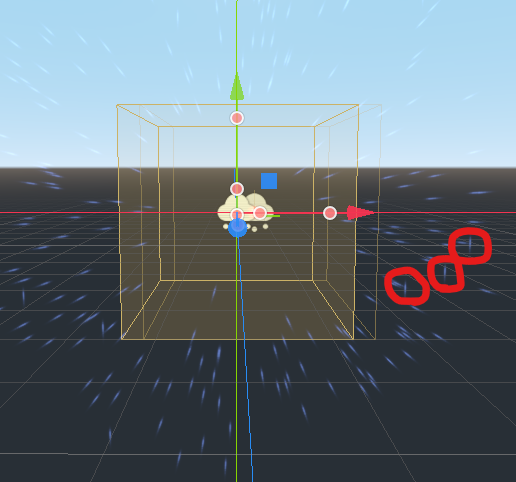
あとは、Amountを200にして、Colorを青にすれば、、、

完成!、、、ではないですね。パーティクルの向きが全て縦になってしまっています。
ここでFlagsのAlign Yという設定をONにします。すると、進行方向にパーティクルが向くようになりました。

と思いきやここでもまだ終わりません。

ところどころ縦になっているのが見えますね。
Align Yは進行方向に対して向きを変える設定なので、パーティクルが生成された瞬間(動く前)の時点では縦向きで生成されてしまいます。
回避方法としては以下2つです。
・細かい部分なので妥協する
・ColorRampで生成された瞬間は透明にしておく
このように最初の一瞬だけ透明にしておけば大丈夫です。

これで無事全てのパーティクルが中央に向かって動くようになりました。

あとはスパークのパーティクルと組み合わせれば冒頭のパーティクルアニメーションの完成です。
余談
このようにパーティクルはパラメータを色々と調整することで様々な演出が出来ます。
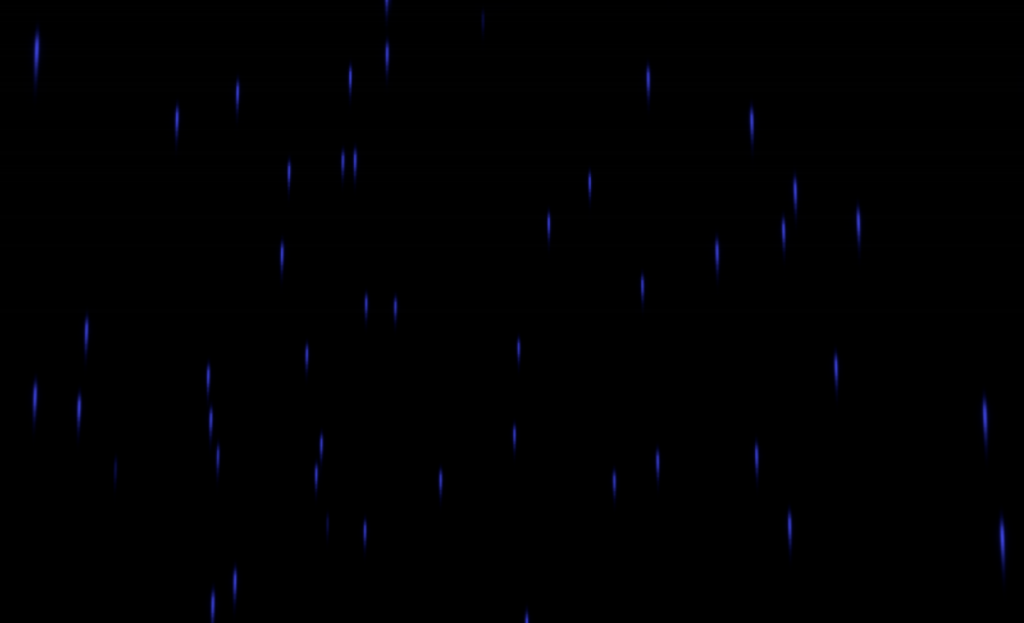
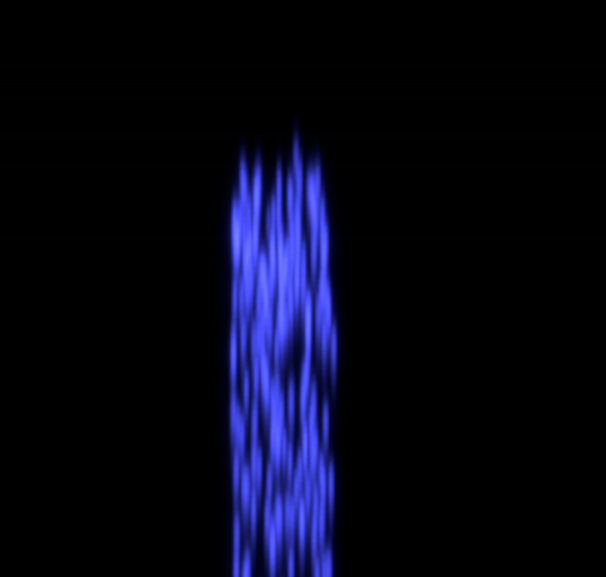
例えばgravityを-9.8に設定した線形の青いパーティクルで雨が降っているようにしたり、

上記の雨のパーティクルのEmissionShapeの半径を小さくするだけで滝や川などの水の流れが表現できたりします。

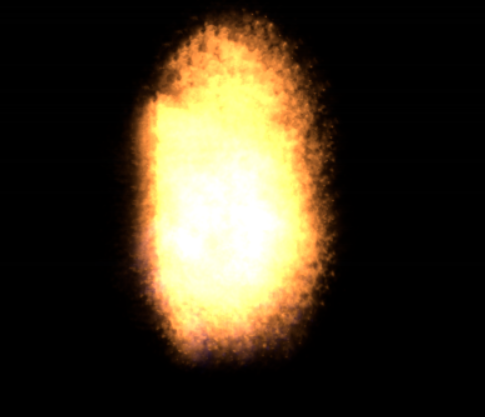
あとはgrabityを逆に上向きにしてcolorを赤系にすれば火も表現できます。

もちろんモデリングソフトでリアルに作ったアニメーションと比べると見劣りするかもしれませんが、そこまでビジュアルのクオリティが要求されないものであれば、手っ取り早く良い感じにするツールとして有効なのではないでしょうか。
